■Photoshop6.0編■
写真修正講座というより、「ものさしツール」と「ガイド」の活用講座(みたいなもん)です。
ここではバージョン6.0を使用していますが、上記のツールが使えるバージョンでしたら手順は多分どれも同じです。
例えば、こんな風に曲がって撮影されてしまった写真があるとします。

これをまっすぐにしたい場合なんかに 『ものさしツール』が役に立つわけで。


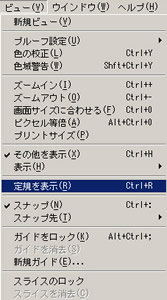
まず下準備。上のメニューから
「ビュー>定規を表示」
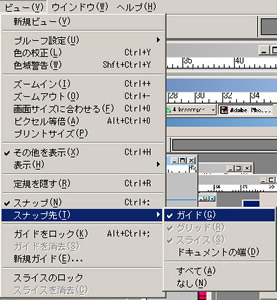
「ビュー>スナップ先>ガイド」
この二つにチェックを入れておきます。

ツールボックスのスポイトの絵を長押ししてると『ものさしツール』が出てくるので、これを選択。

水平に直したい『基準』を自分で決めて(ここではネームプレート)その始点をクリックし、

終点までドラッグ。こんな感じで線が引かれたらOK。うまくいかなければ何度でもやり直しできます。

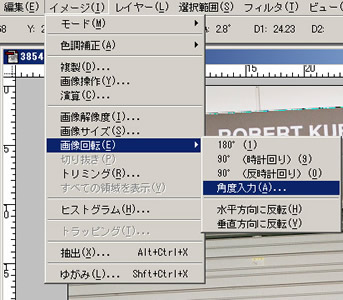
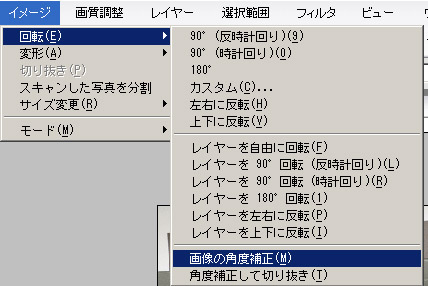
上のメニューから「イメージ>画像回転>角度入力」を選択。

そうすると、ものさしツールで図った角度と回転方向が入力されているので、そのままOKをクリック。
 <<クリックすると拡大します。
<<クリックすると拡大します。
傾きは直りましたが、回転させたことで画像に余分な隙間が開いてしまいました。

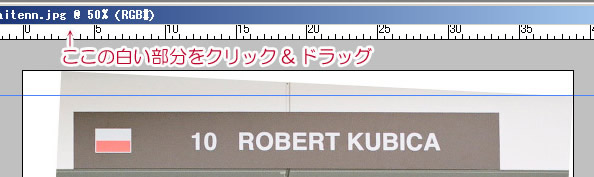
画像の上に表示されている定規の部分をクリック&ドラッグすると、青いガイド線が出てきます。
余白を切り落とせるぎりぎりまで引っ張ってきます。
 <<クリックすると拡大します。
<<クリックすると拡大します。
ガイドは上と左から出てきます。 他の3辺も同様にガイドをずるずるドラッグして配置。
 <<クリックすると拡大します。
<<クリックすると拡大します。
矩形選択ツールでガイドの内側を選択し、「イメージ>切り抜き」を選択。
(ガイドにスナップをチェックしておくと、この時にカーソルがガイドにフィットするので選択範囲がずれないのです)
 <<クリックすると拡大します。
<<クリックすると拡大します。
ちょっと構図が変わってしまいましたが、 多少見苦しくはなくなったかなと。
「ガイド」は、写真の修正以外に、漫画描く時の枠線引くあたりなんかもこれで取ってます。
■Photoshop Elements3編■

今度はこの画像で解説。
分かりにくい写真ですいませんが、ガレージの上に三角形のひさし?があるんです。
さて、エレメンツの場合ですが、エレメンツには「定規ツール」も「ガイド」もありません。

ですが、エレメンツには「画像の角度補正」という便利なコマンドがあるんです。…が。

そのまま使用すると、画像によってはこんな風に補正されてしまったりします。
(上のクビちゃんのピットなんかは問題なかったんですが)
これだとちょっと不便なんですが、ここで使えるのが実は「矩形選択ツール」。
「基準にしたい線」をこれで囲んでから上記の角度補正を実行すると、補正結果が変わるんです。
 たとえばここを囲んでから、コマンドを実行すると。 |
|
 ここを囲むと。 |
 こんな風に。(分かりやすいようにボーダー表示しています) |
 ここを囲むと。 |
 こんな風になります。 |
Ctrl+Zで行ったりきたりしながら、何処を基準に修正するのがベストか探してみませう。
エレメンツは3しか使ったことがないので、他のバージョンで同じような結果になるかは不明です。すみません。
切り抜きは「切り抜きツール」を使うしかないですが、ハンドルで自由に範囲変えられるので そんなに不自由はしないはず。
本当は修正なんかしないで済むに越したことないんですがね。…三脚かさばるから苦手なんよ…。
